はじめに
こんにちは。しまぷろのaiiroIndyです。
UEFNに動画ファイルを入れることはできませんが、動画のようなものをUEFN上に作ることはできないでしょうか?そう思い調べたところ、スプライトシートがあればGIFアニメのような短いアニメーションを作成できることがわかりました。
今回の記事はシリーズものです。第1部(本記事)では、Blenderに3Dモデルとアニメーションをインポートして、スプライトシートを作成します。第2部では、スプライトシートからGIF調のマテリアルを作成します。Blenderを使用されない方は、第2部から始めることもできます。
(お知らせ) 第1部(本記事)はBlenderでの作業で、UEFNを扱いません。またBlenderのバージョンは3.3LTSを使用しています。
3Dモデルとアニメーションのインポート
Mixamoの3Dモデルとアニメーションをダウンロード
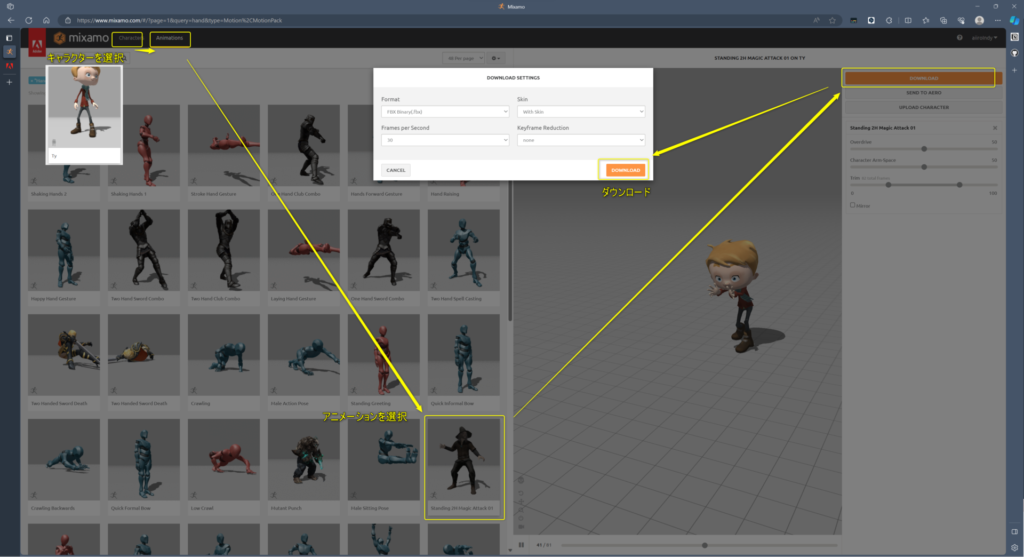
3Dモデルとアニメーションの両方の入手が簡単なので、今回Mixamoを利用します。
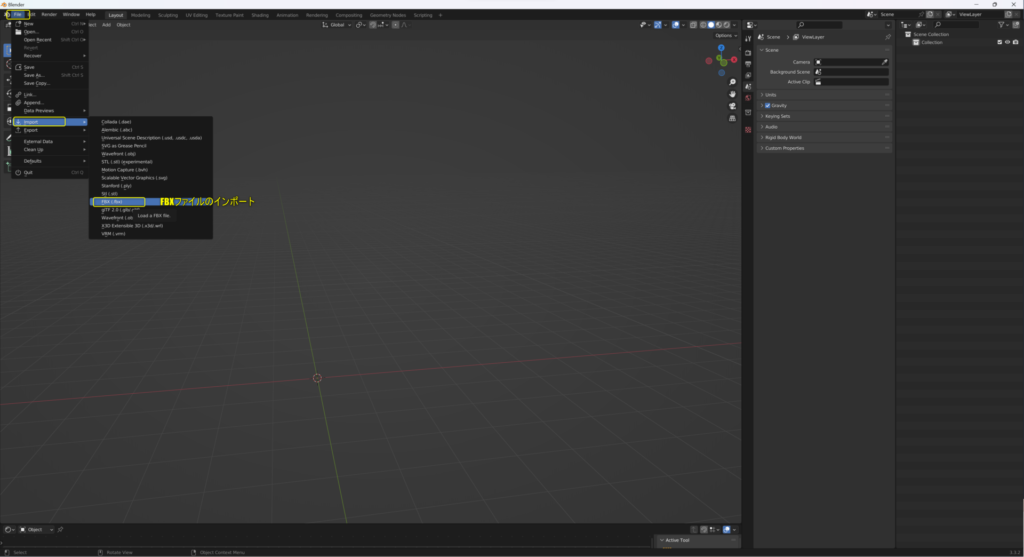
Mixamoのサイトでキャラクターとアニメーションを選択してダウンロードを行い、ダウンロードしたFBXファイルをBlenderにインポートします。
連番画像の作成
アニメーションを調整
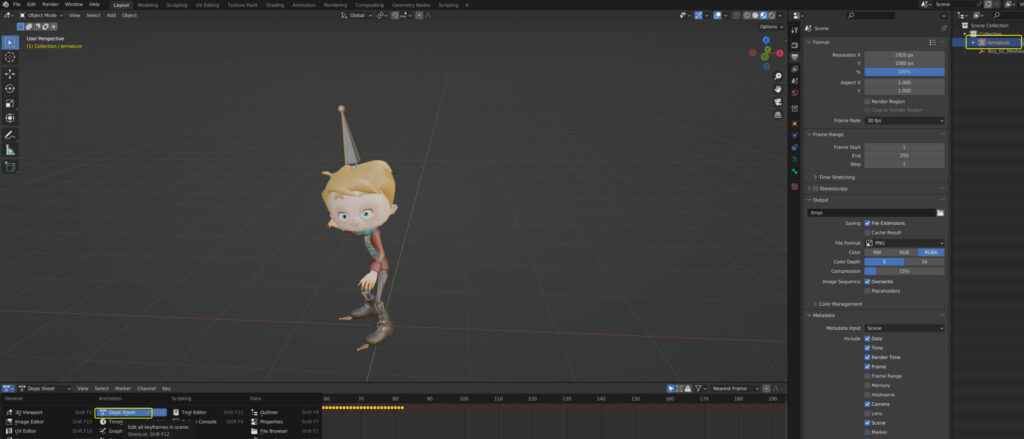
インポート後にスペースキーを押すと、アニメーションがついていることがわかります。
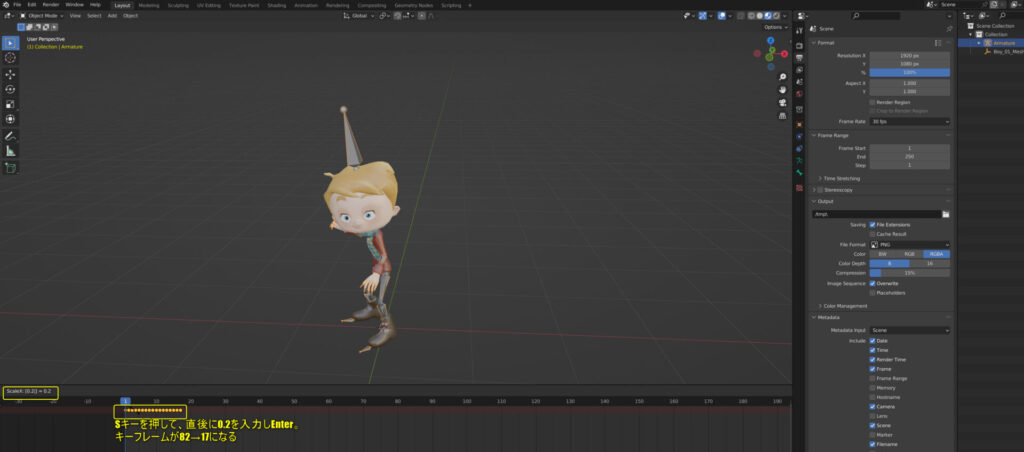
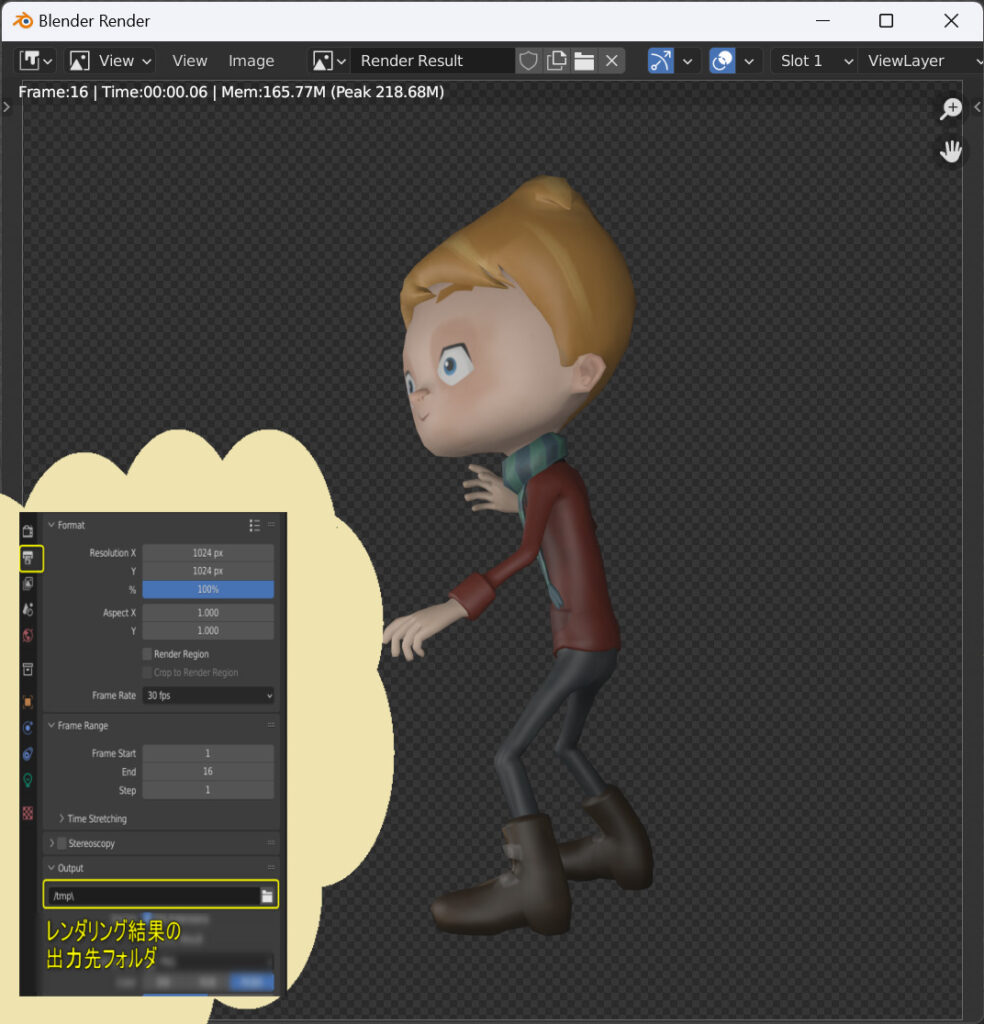
Dope Sheetを選択します。フレーム数が出力する連番画像の数になるので、82から減らしたいと思います。キャラクター(Amature)を選択してS を押し、0.2と入力するとキーフレームが縮小します。出力プロパティで終了を16フレームにします。
カメラを調整
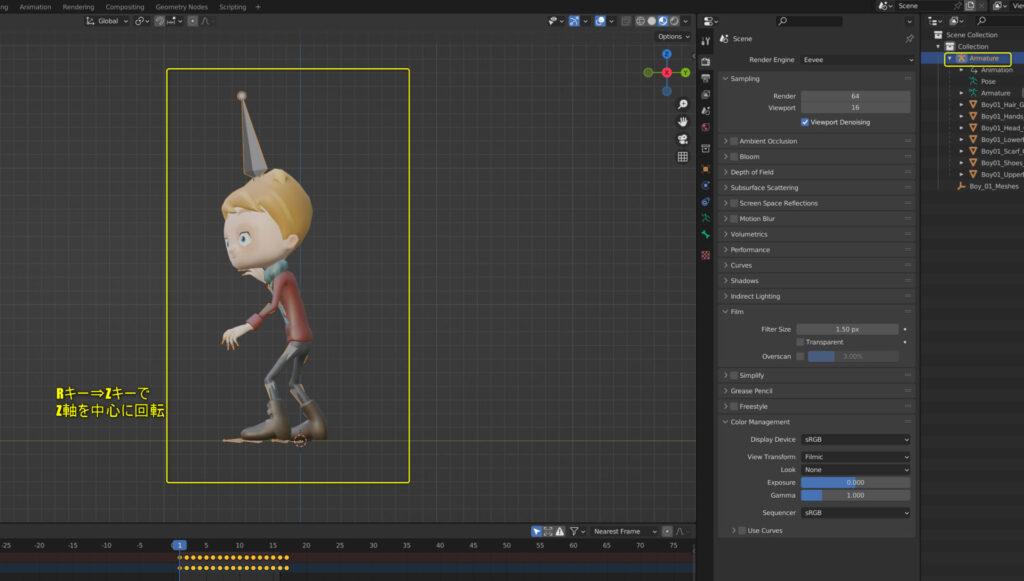
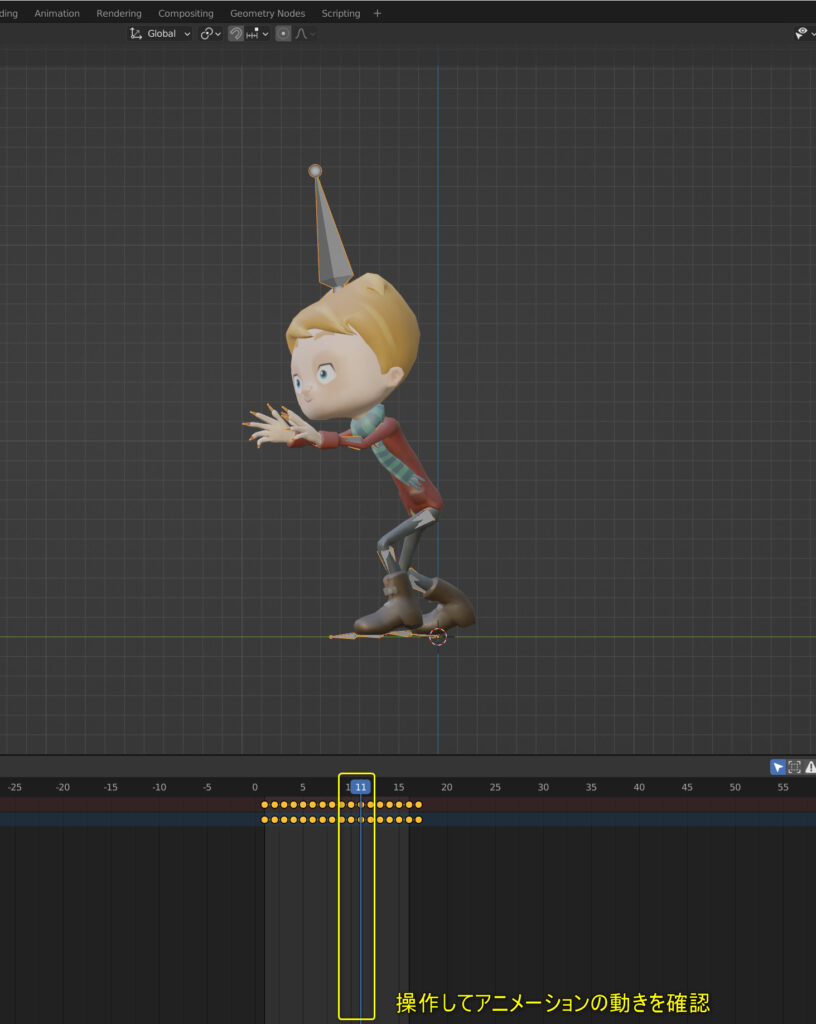
まずキャラクターの側面を見るようにします。Amatureを選択した状態で、Rキー⇒Zキーを押してマウスを動かすとキャラクターが回転します。好みの角度になったら、クリックして角度を確定します。アニメーションの動きを見てみましょう。変更したい場合は、再度回転させてください。
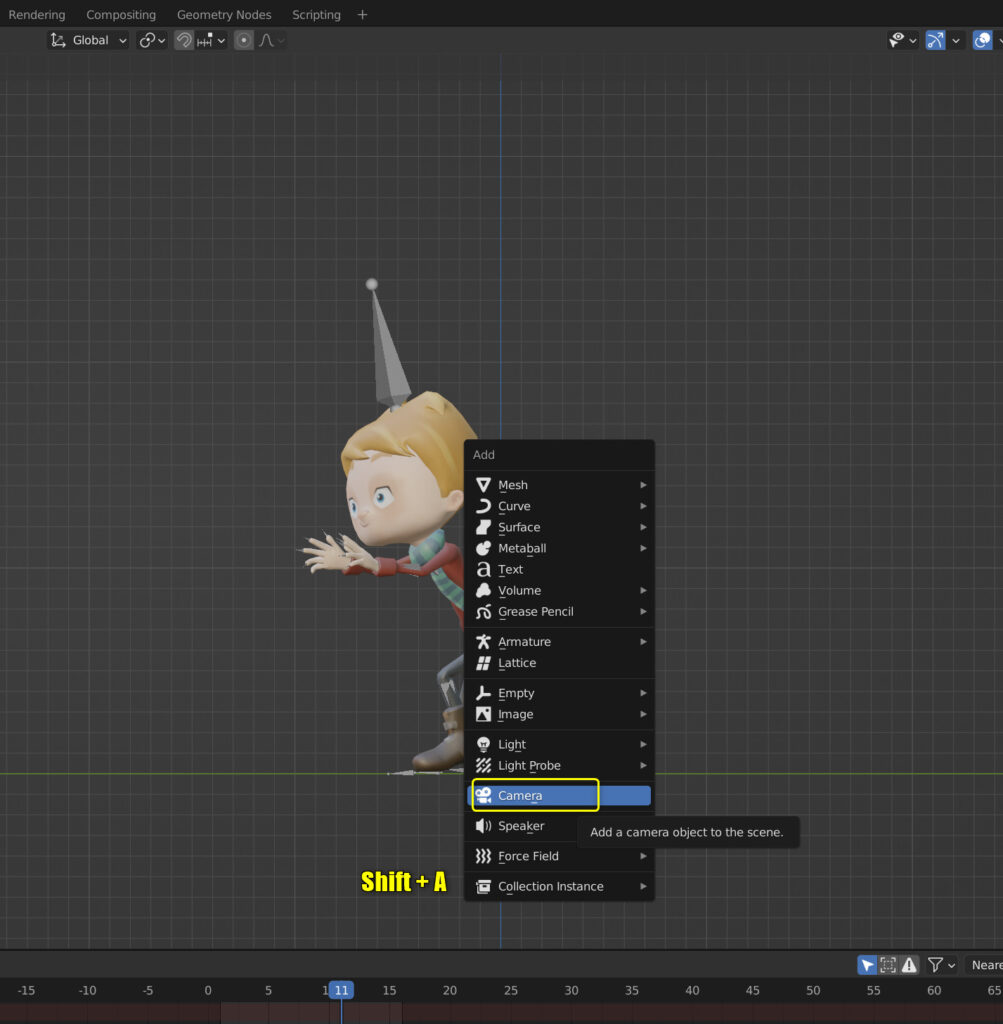
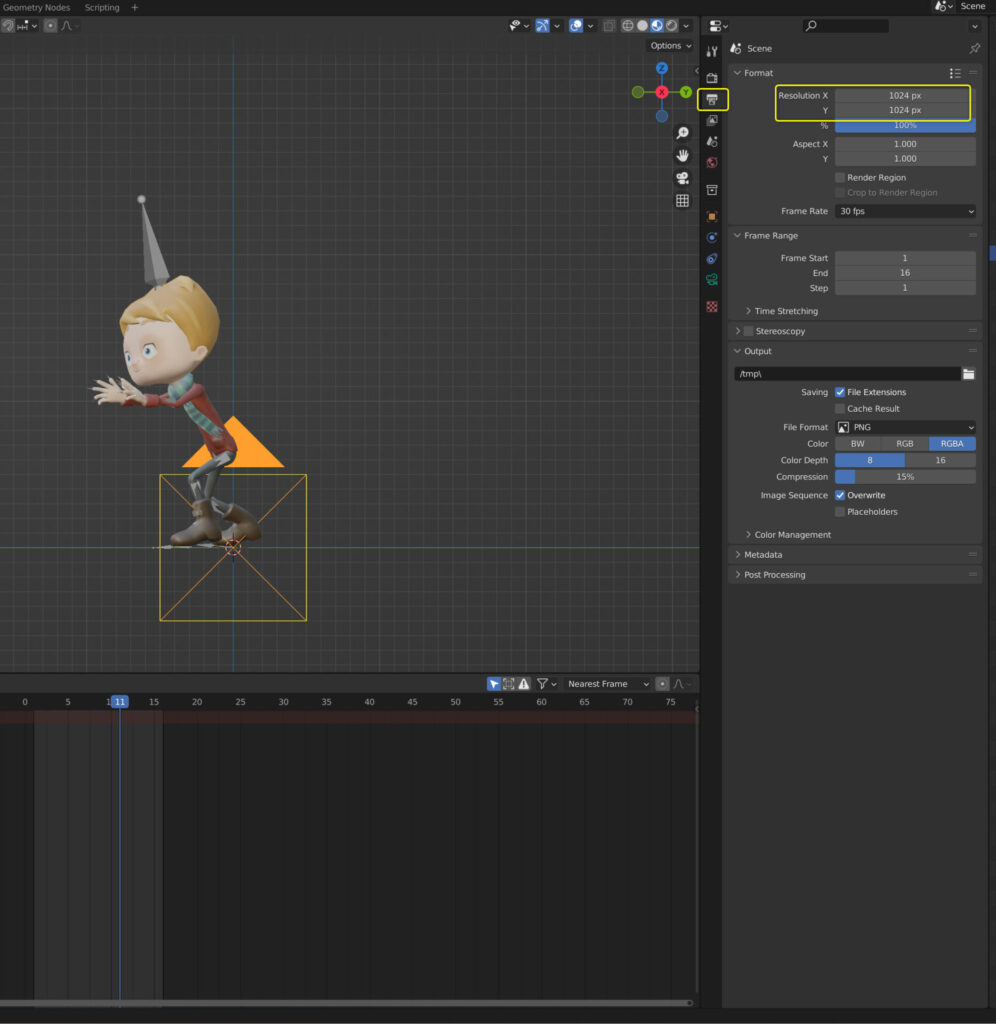
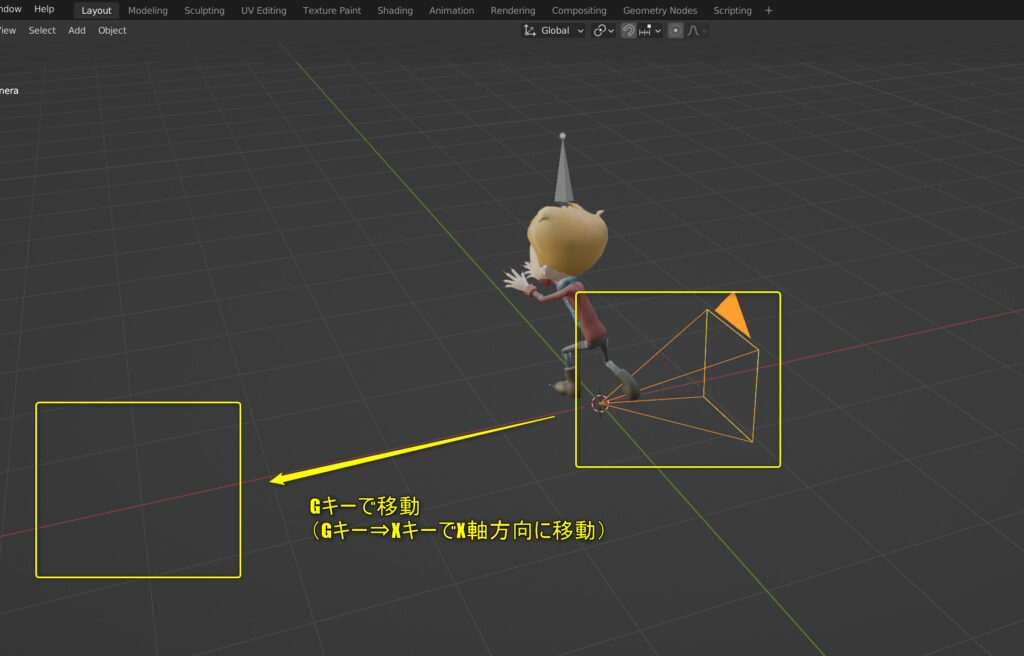
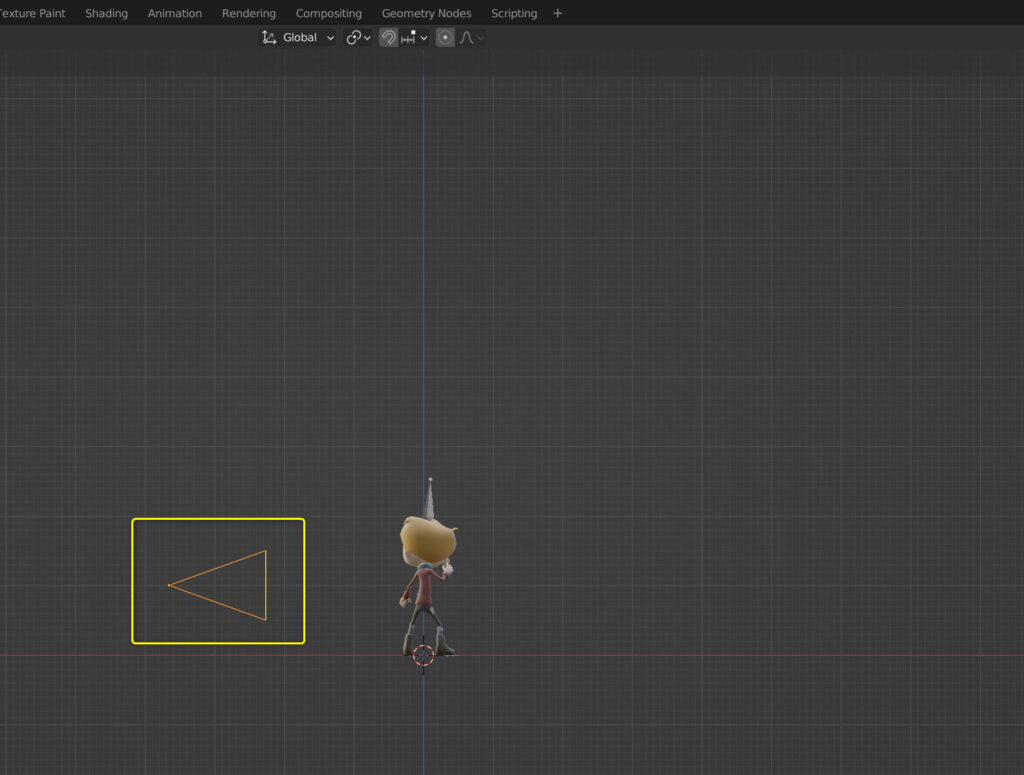
Shift + Aを押してカメラを追加し、出力プロパティで解像度をX,Yともに1024pxに変更します。カメラを選択し、Gキーでカメラの位置を調整します。カメラのマークを押すと、レンダリングの範囲を確認できます。
ライトを調整
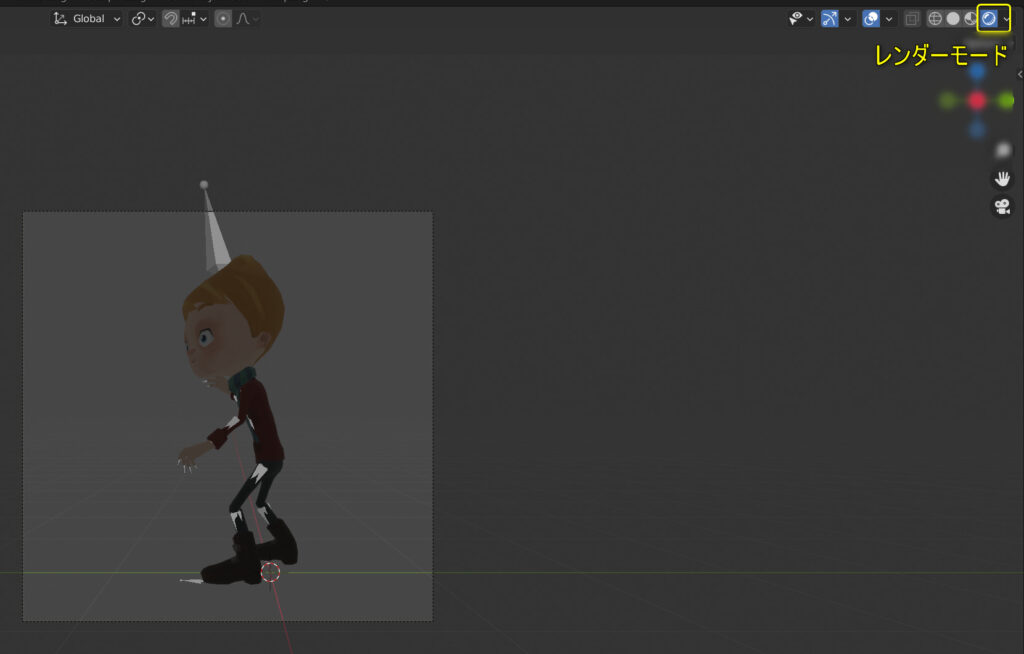
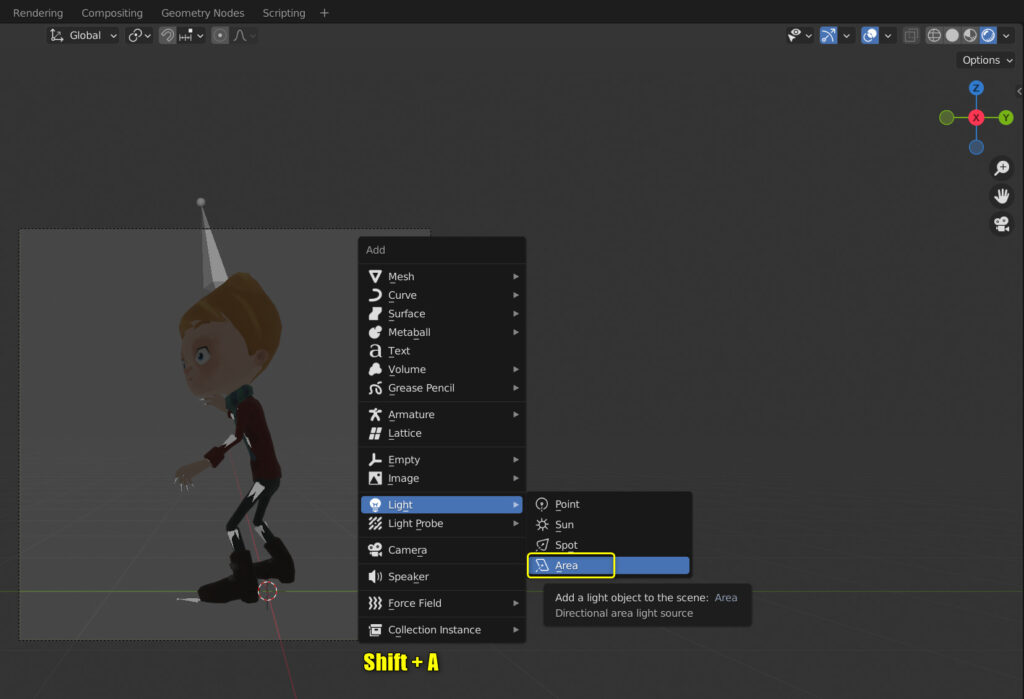
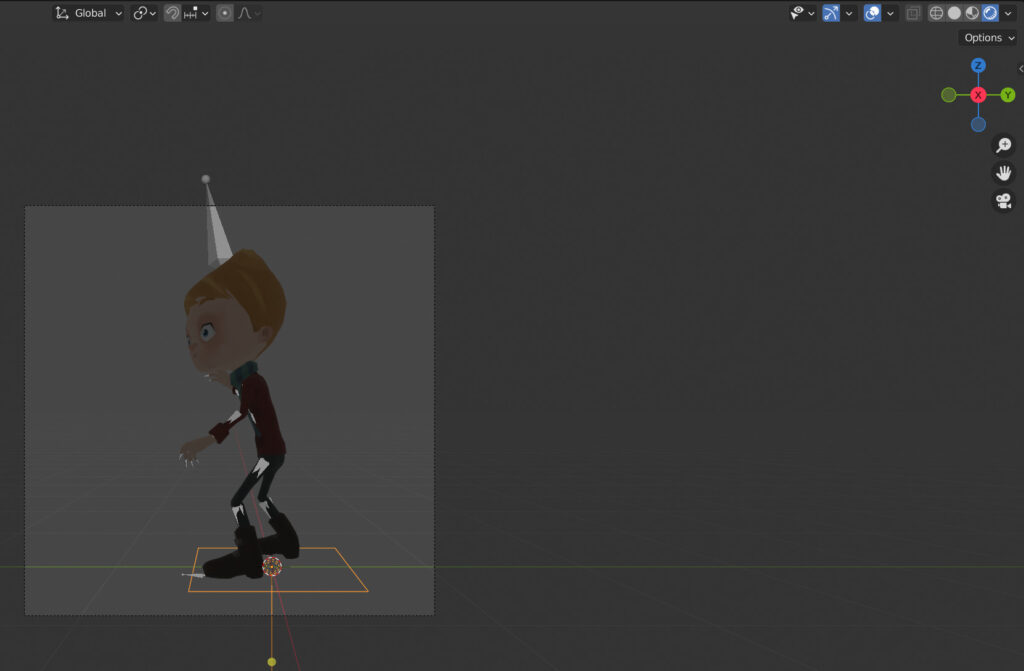
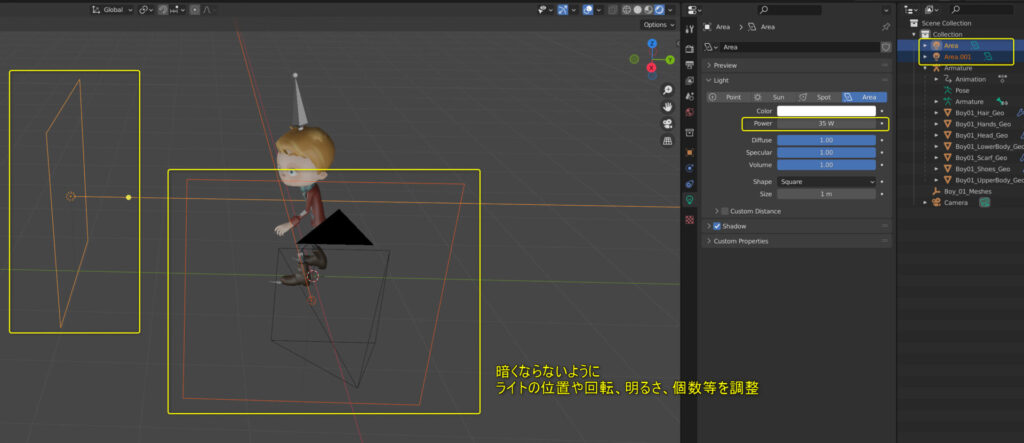
レンダーモードが出力する画像の色味となります。暗いことがわかるので、Shift + Aを押してライトを追加します。キャラクターが暗くならないように、ライトの位置や回転、明るさ、個数を調整します。
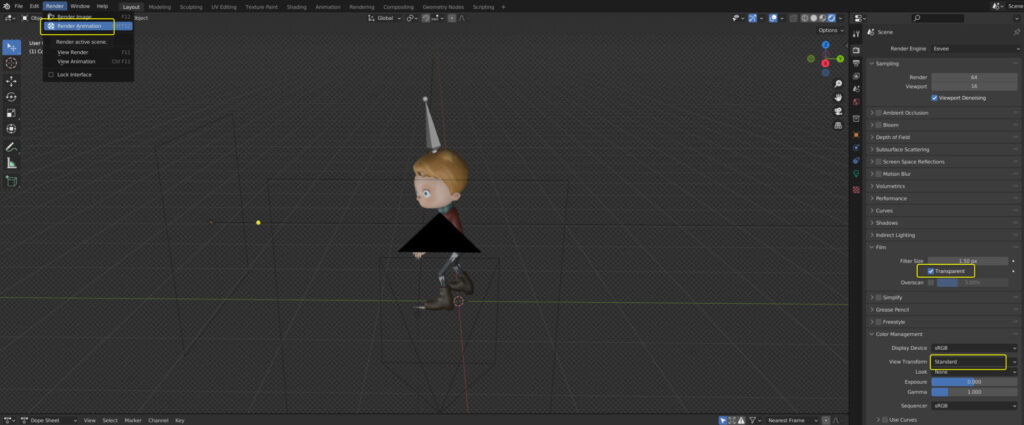
連番画像を出力(アニメーションレンダリング)
レンダープロパティで、透過を有効にします。カラーマネジメントのビュー変換で標準に変更すると、キャラクターの色が少し濃くなります。アニメーションレンダリングを実行し、出力先のフォルダに16枚画像が出力されていることを確認しましょう。
スプライトシートの作成
マテリアルを作成
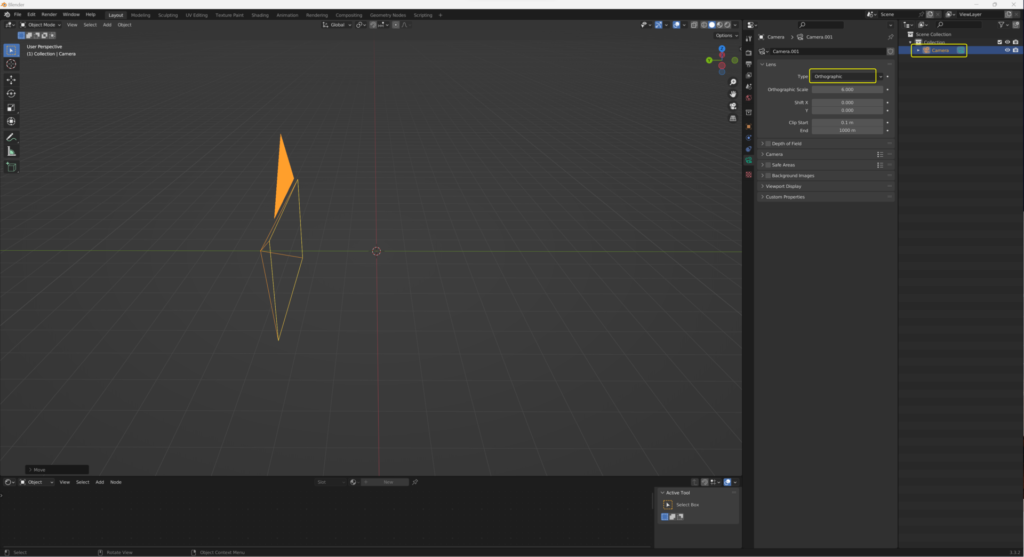
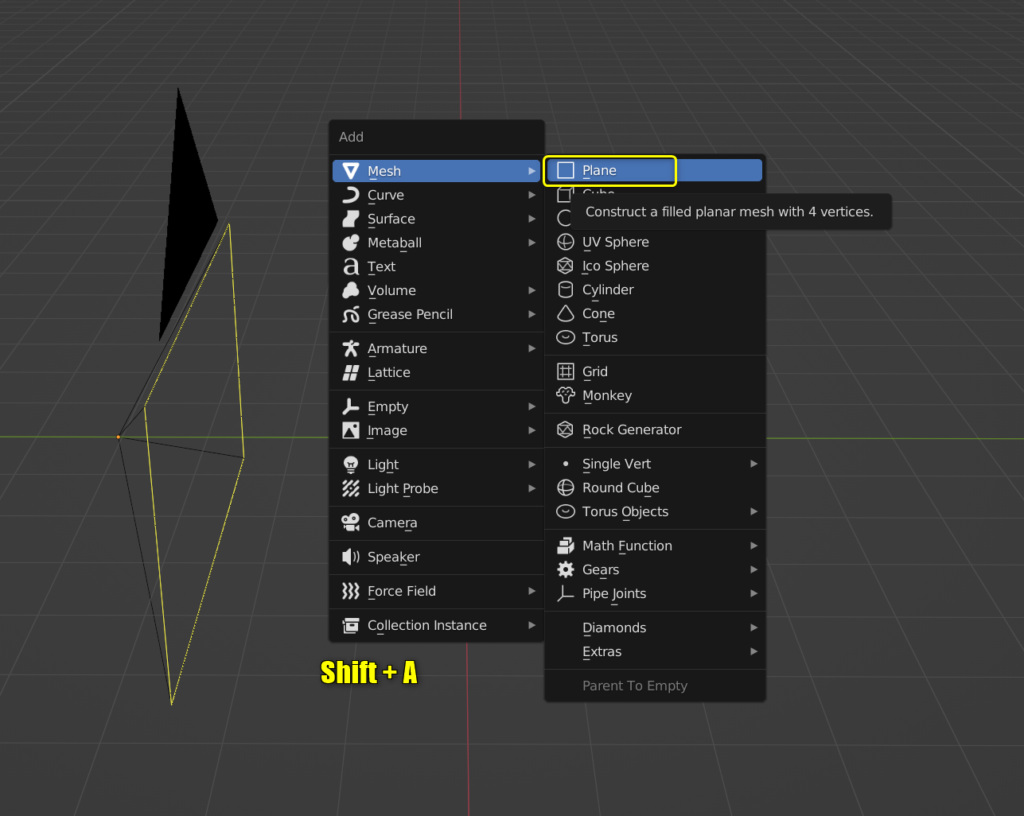
新規ファイルを作成し、カメラを追加します。カメラを平行投影(Orthograpic)にします。Shift + Aで平面を追加して、回転し、カメラに対して平行にします。マテリアルプロパティで新規マテリアルを作成します。
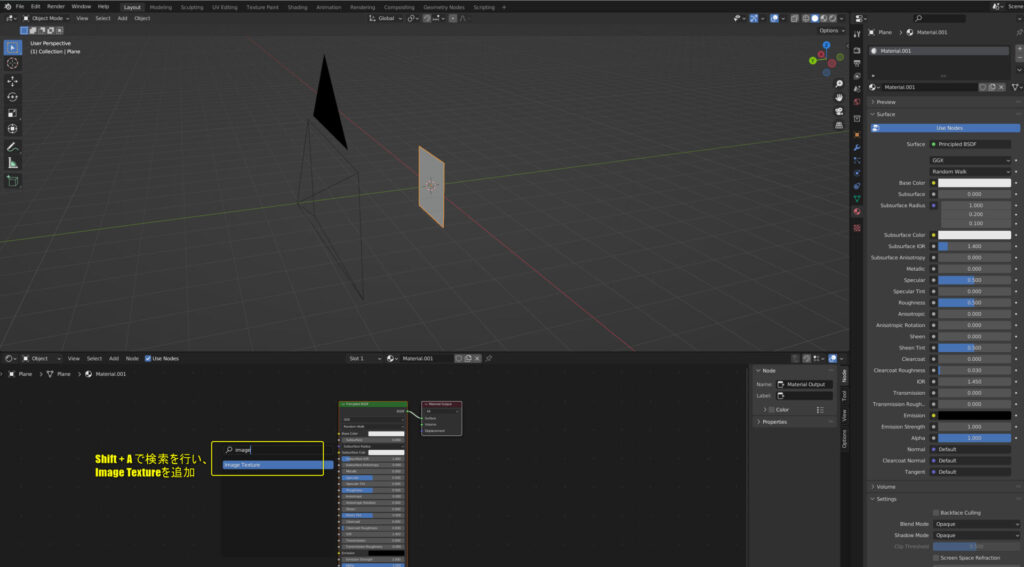
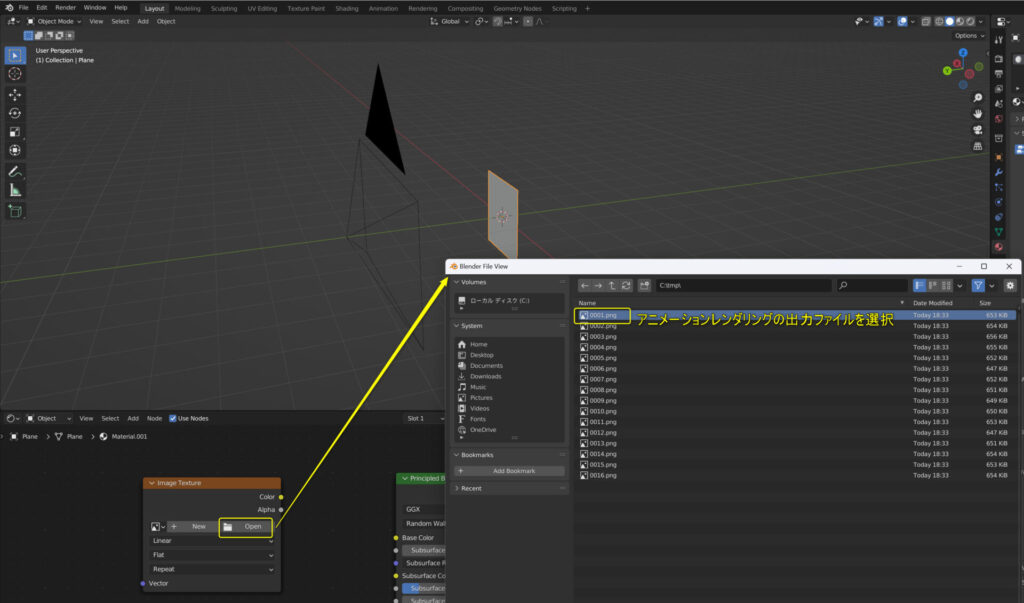
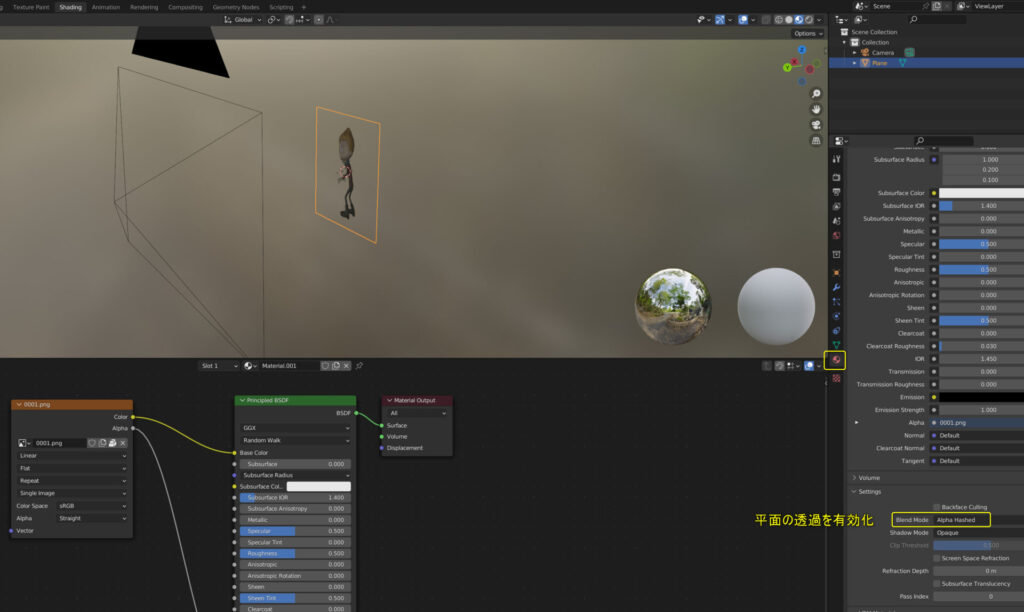
Shift + Aを押して検索を行い、「Image Texture」を追加します。出力した連番画像の1番目を選択して、Image TextureとPrincipled BSDFのノードをつなぎます。Shadingタブを選択すると、画像が表示されていることがわかります。カメラから見てもとの画像と同じ向きになるように、平面を選択して回転させます。キャラクターの周囲を透過させるため、ワールドプロパティでブレンドモードをAlpha Hashedに変更します。
配列を作成
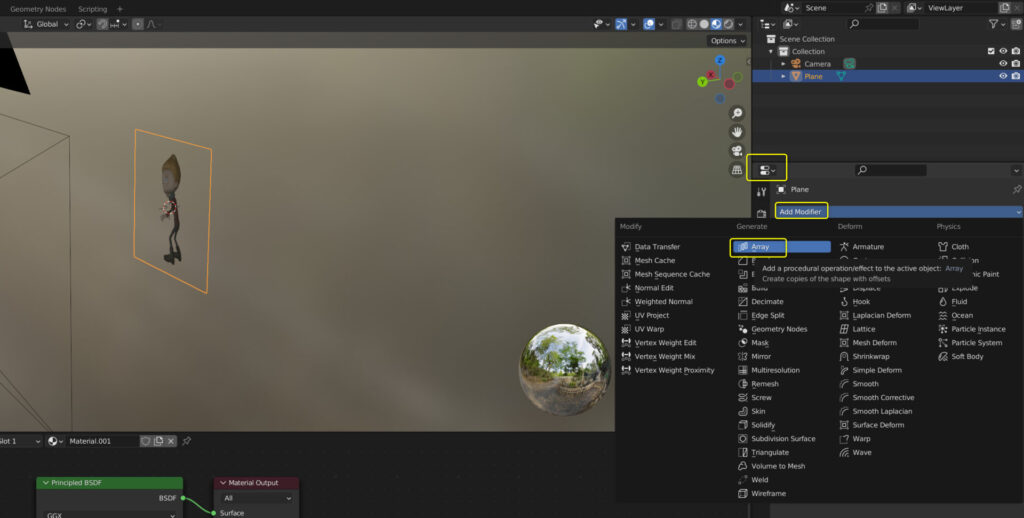
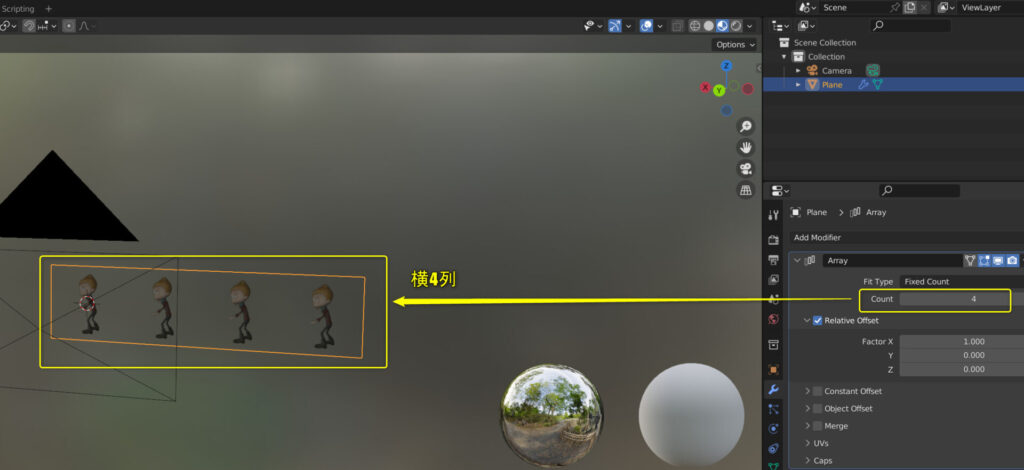
モディファイアプロパティで配列を追加して横4列にした後、もう一つ配列を追加して縦4列に増やします。
出力プロパティで解像度をX,Yともに2048pxに変更し、平面の中心とカメラの中心が一致するようにカメラを移動し、平行投影のスケールを「8」にします。モディファイアプロパティで、2つの配列それぞれを適用します。
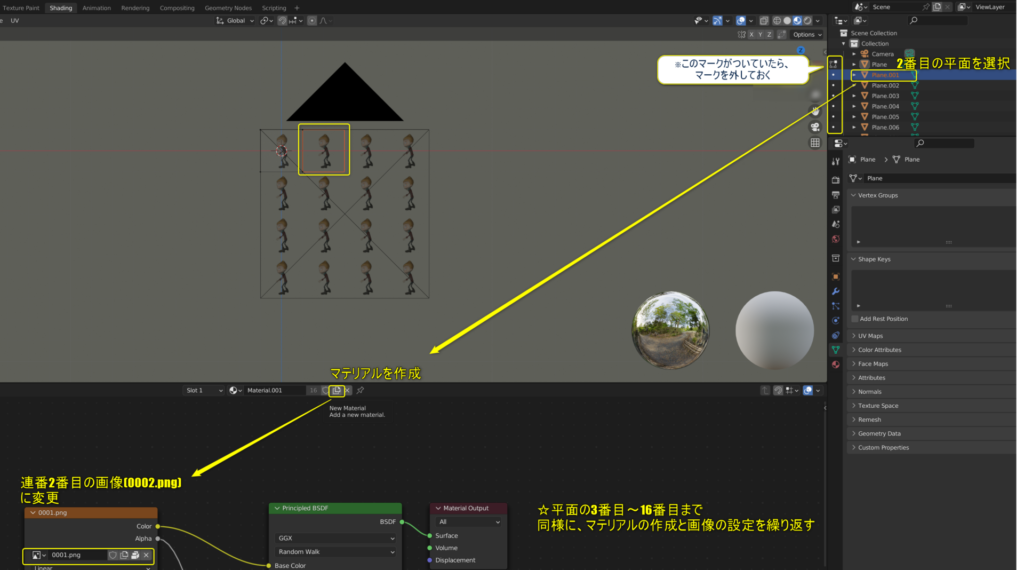
平面を選択し、編集モードに切り替え、Pキーを押して平面を分割します。16個の平面になります。2番目の平面を選択して新しいマテリアルを追加し、画像を連番の2番目の画像に変更します。3~16番目も2番目と同様に、新規マテリアルの追加と画像の変更を行います。
スプライトシートを出力(画像レンダリング)
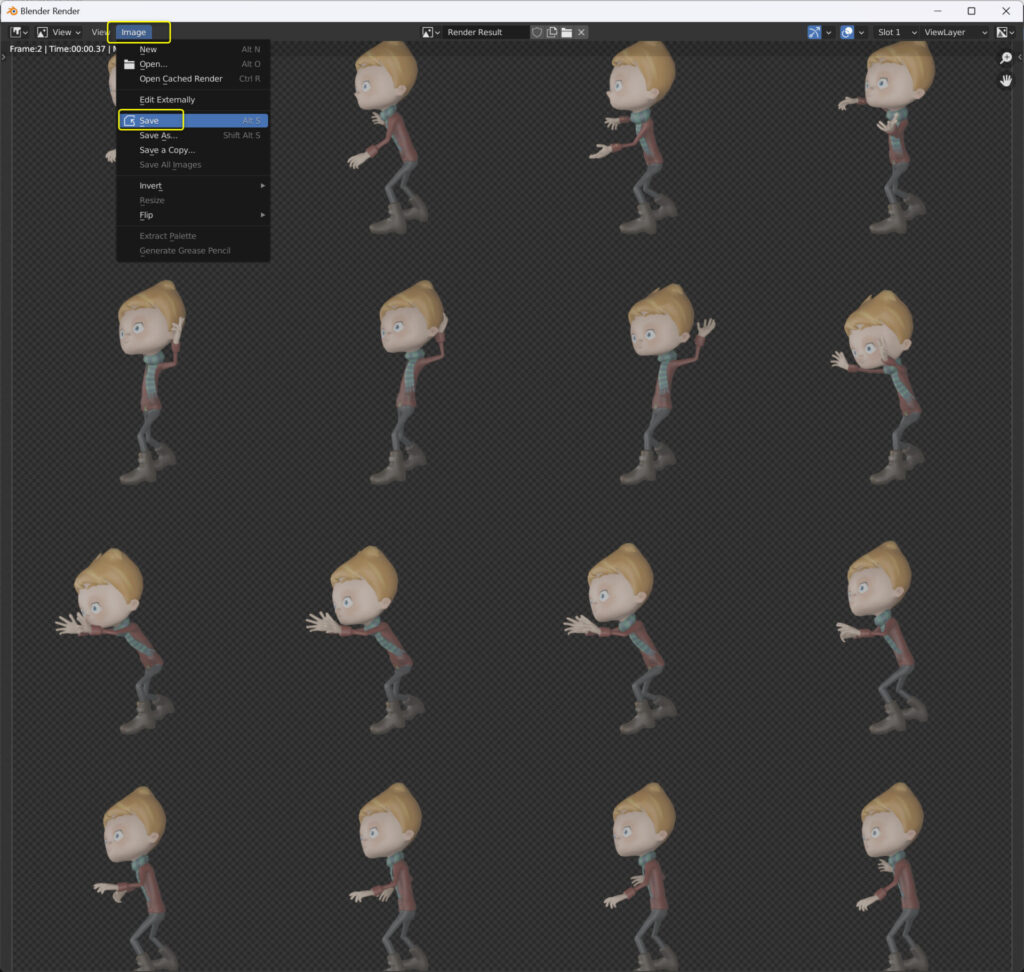
各平面の設定が完了したらカメラビューに切り替えて、レンダリング範囲に問題ないか再確認しましょう。レンダープロパティでフィルムの透過を有効にして、ワールドプロパティのサーフェスを放射にします。画像レンダリングをして保存します。
以上でスプライトシートは完成です! お疲れ様でした!
引き続き 第2部もよろしくお願いします。