
はじめに
こんにちは。しまぷろのaiiroIndyです。
只今Verseを勉強中です。そのなかでも最近のバージョンアップでAssets.digest.verseが自動生成されて、メッシュやテクスチャ、マテリアルをVerseで直接触れるようになったことが興味深く、色々と試して遊んでいます。今回は、Verseで画像(テクスチャ)を表示したり削除したりする方法を説明します。バージョンアップによって、キャンバスウィジェット内に画像を配置することができるようになったことがポイントです。
そのあとは、HUDメッセージの仕掛けと組み合わせた使い方を考えました。記事の最後に、完成したコードのリンクを掲載しています。ご参考になれば幸いです。
さっそくVerseで画像を表示
事前準備をする
可能でしたら、プロジェクトは新規作成することを推奨します。26.00リリースより前に作成されたプロジェクトの場合、以降の作業をするためには、手動でアセットリフレクションを有効にする必要があるためです。(26.00以前に作成したプロジェクトで作業する場合は、参考サイト「Exposing Assets in UEFN to Verse」をご確認ください。)
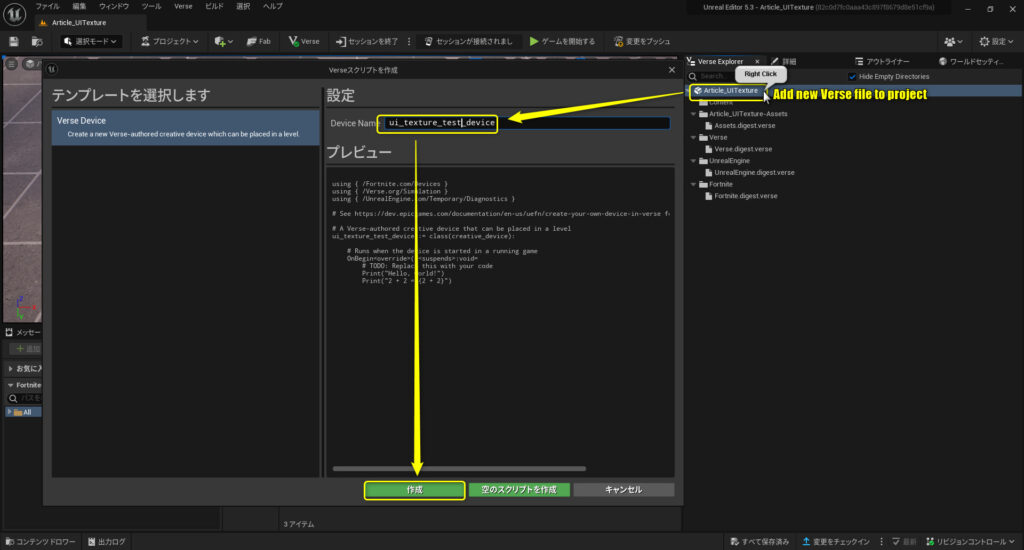
Verse ExploreからVeresファイルを作成します。

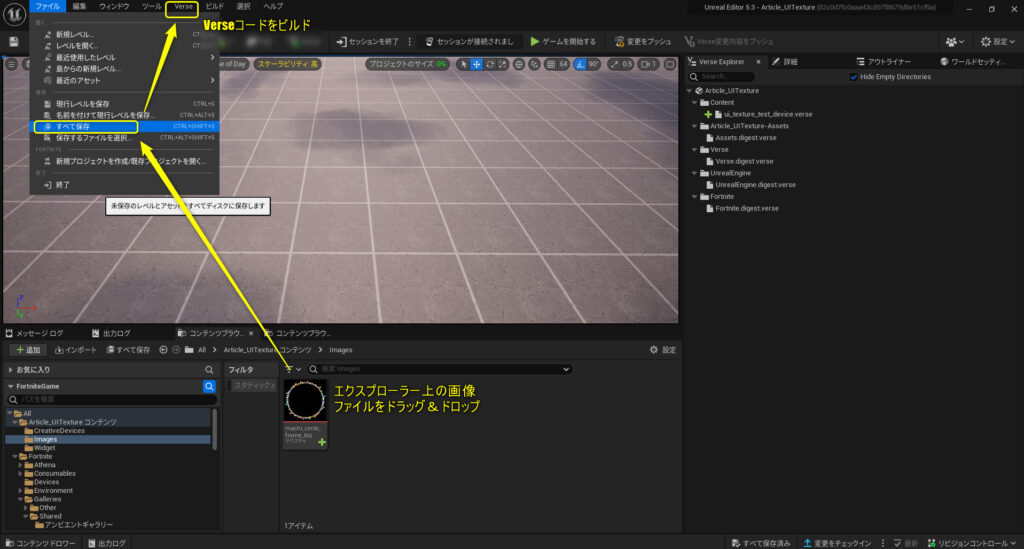
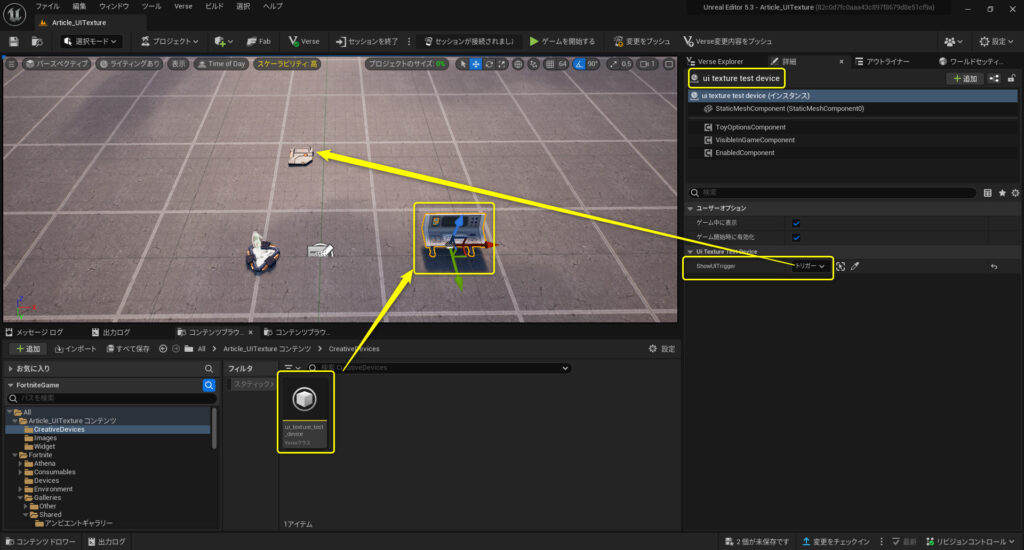
表示する画像をインポートして、Verseコードをビルドしましょう。
ここでは「いらすとや」さんの画像を使用しています。同じ画像で作成する場合は、以下のリンクから画像ファイルを取得してください。この記事と同じように作業される場合は、中央を透過している画像がよいです。HUDメッセージの仕掛けを同じタイミングで表示すると、画像の下に隠れてしまうためです

Verseコードを書く
画像を表示するコードを書きます。
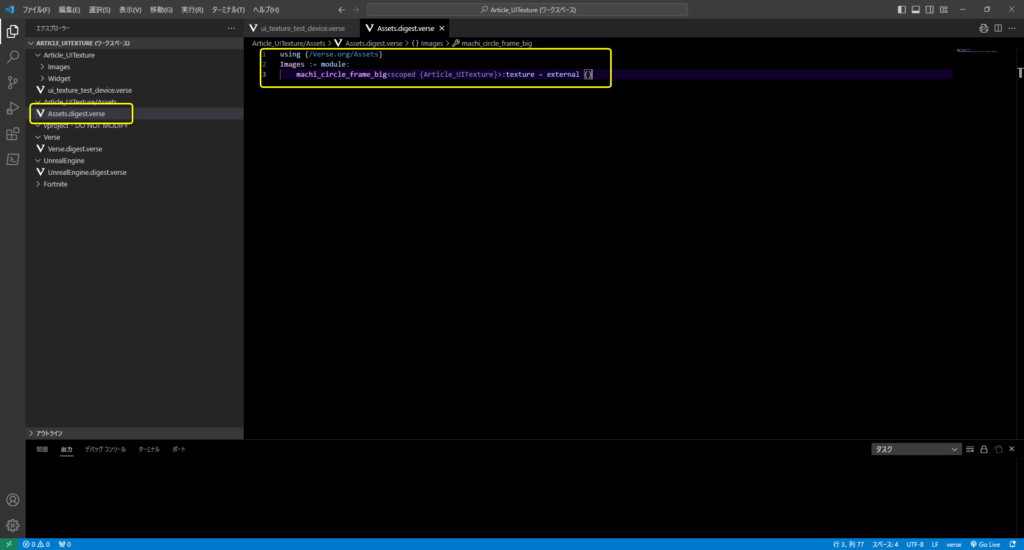
自動生成されたAssets.digest.verseに、インポートした画像のコードが追加されていることを確認しましょう。「:= module」の前(Images)と「<scorped」の前(machi_circle_frame_big)の名前を、Veresの仕掛けで使用していきます。
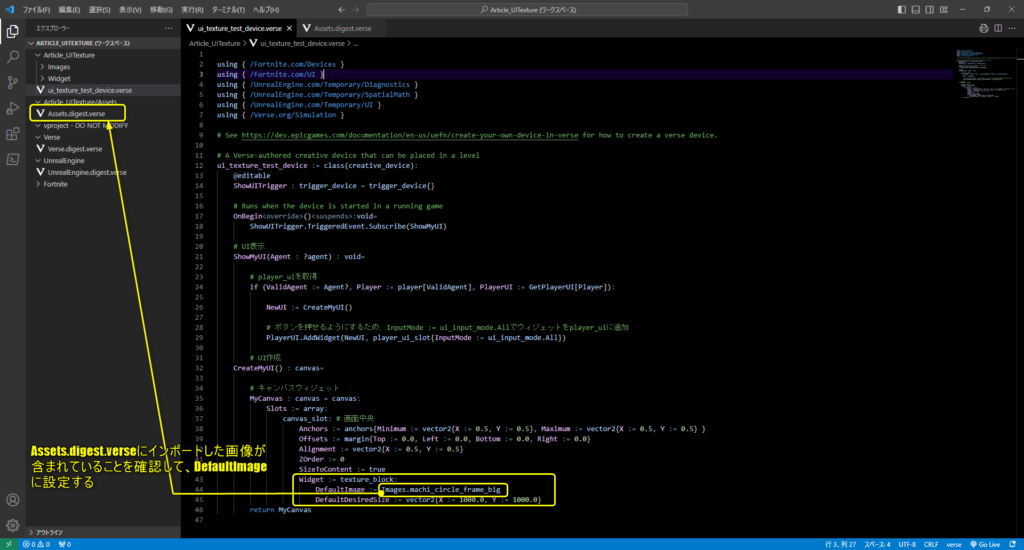
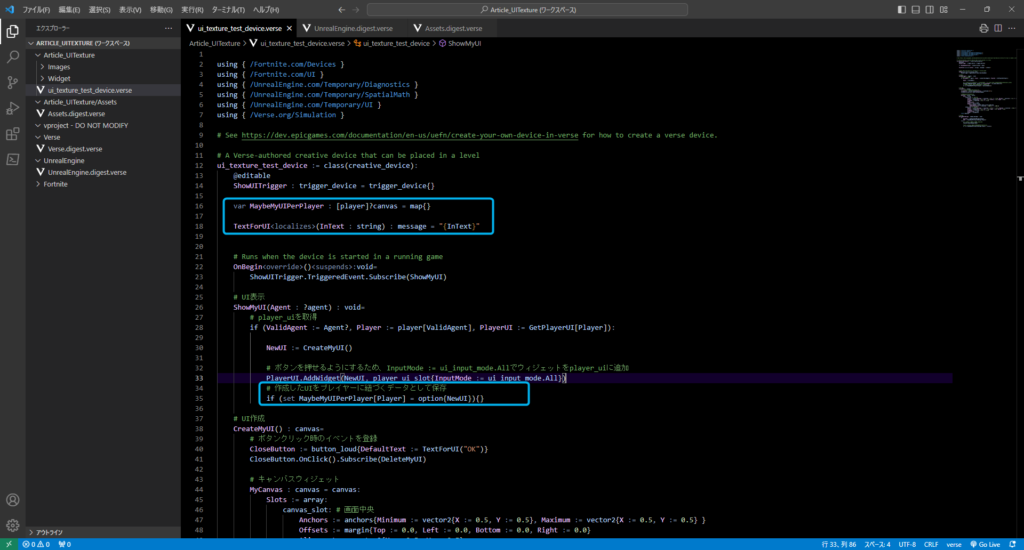
Veresの仕掛けでは、トリガー(ShowUITrigger)のトリガーイベントが発生したときに、キャンバスウィジェットをplayer_uiに追加するようにしています。
キャンバスウィジェットのcanvas_slotsを「Widget := texture_block:」とし、上記画像の名前をDefaultImagesに設定することで、画像(テクスチャ)をキャンバス内に配置します。ウィジェットを作成する方法について詳しくは、参考サイトの「インゲーム ユーザー インターフェース (UI)」が参考になります。


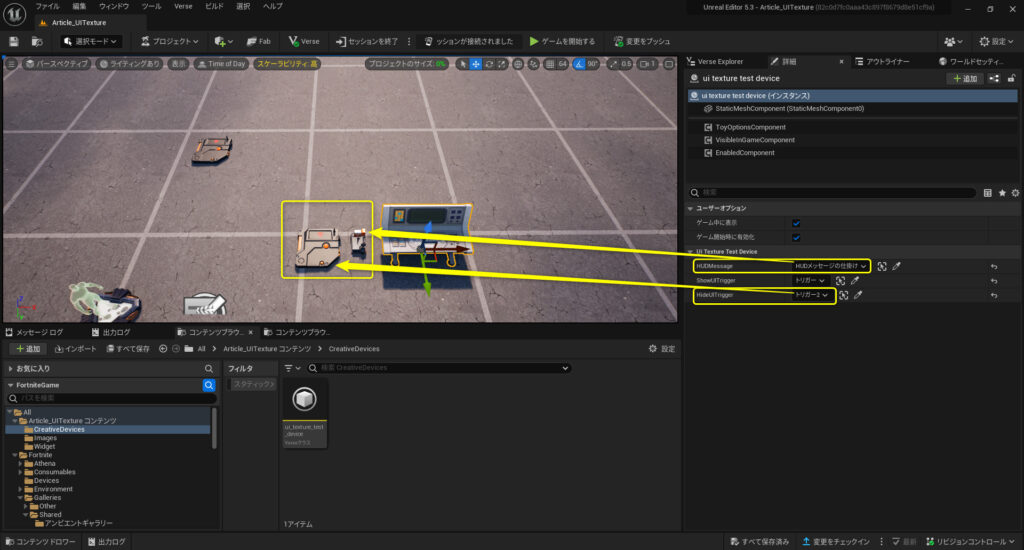
Verseの仕掛けのコードを書いたら、ファイルを保存してVerseコードをビルドします。Verseの仕掛けをレベル上に設置して、詳細タブで「ShowUITrigger」にレベル上のトリガーを選択します。(Verseの仕掛けで「@editable」をつけているものは、このようにUEFN上で設定することができます。)

ゲームを開始して結果を確認します。トリガーを踏むと画像が表示されますね。

ウィジェットを削除するボタンを追加
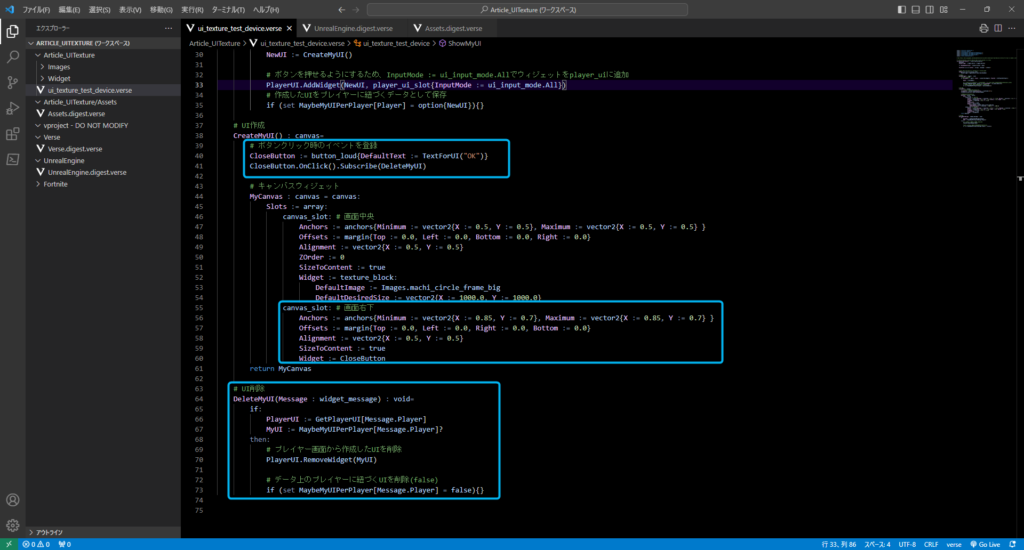
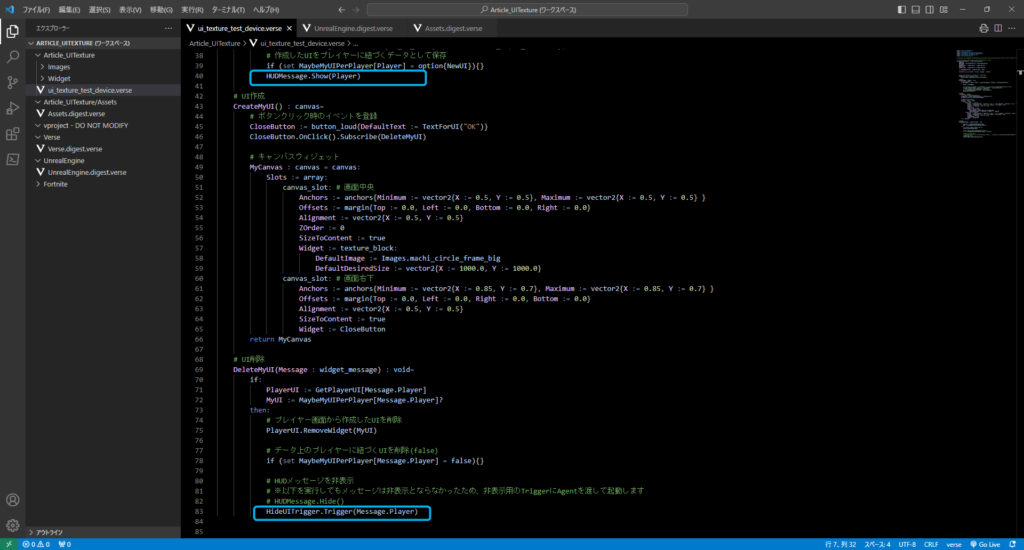
さて、画像の表示はできたので、ここでは画像を非表示にする方法を実装していきます。新たに追加したコードは水色の枠線の箇所です。
ウィジェットを削除するには、削除対象のウィジェットの情報が必要です。ウィジェットを作成した際(PlayerUI.AddWidget)に「MaybeMyUIPerPlayer」に保存しておきます。

ボタン(CloseButton)を作成してキャンバスウィジェット内に配置します。ボタンの表示文言はmessage型であるため、「TextForUI」でstring型からmessage型に変換します。「CloseButton.OnClick().Subscirbe(DeleteMyUI)」でボタンクリック時に実行するメソッドを登録しています。
削除対象のウィジェットを「MaybeMyUIPerPlayer」から取得し(MyUI)、プレイヤーの画面(PlayerUI)から削除します。また、ウィジェットを削除されたプレイヤーについて「MaybeMyUIPerPlayer」に保存しているウィジェットの情報を削除します。(falseに設定)

Verseコードをビルドして「変更をプッシュ」します。(Verseのみ変更したため、「Verseの変更内容をプッシュ」でも構いません。) ゲームを開始すると、トリガーを踏んで表示された画像の右側に黄色いボタンがあり、クリックすると画像が表示されなくなりますね。
HUDメッセージの仕掛けとの組み合わせ
ウィジェットでテキストを表示することはできますが、HUDメッセージの仕掛けを使うと文字サイズを変更したり、アニメーションを付けたりすることもできます。
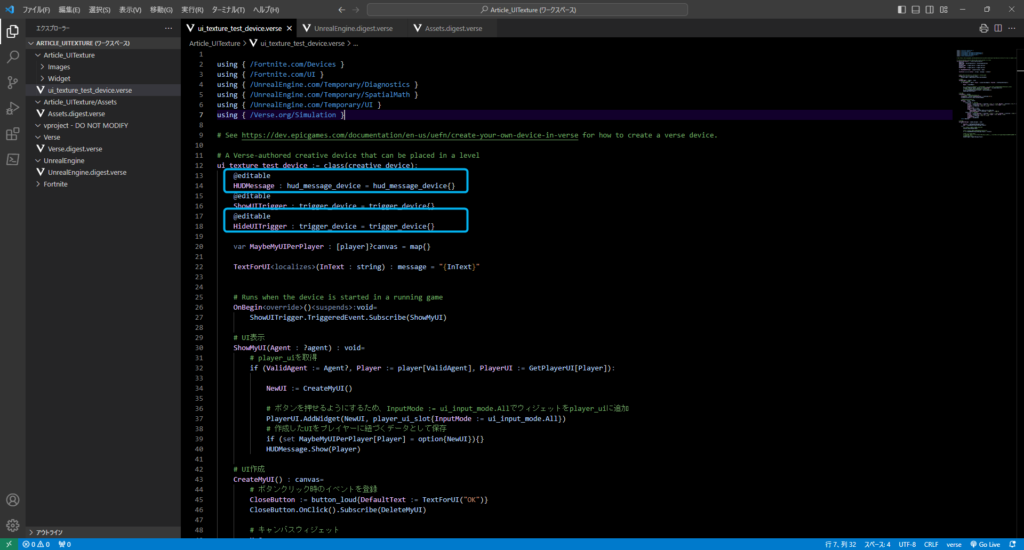
新たに追加したコードは水色の枠線の箇所です。HUDメッセージの仕掛けと、それを非表示にするためのトリガー(HideUITrigger)を追加します。ウィジェットを表示するメソッド内に、HUDメッセージを表示する処理も追加します。UIを削除するメソッド内でHideTriggerがトリガーする処理を追加することで、のちにUEFN上で設定するのですが、HideTriggerがトリガーしたときにHUDメッセージの仕掛けを非表示にできるようになります。


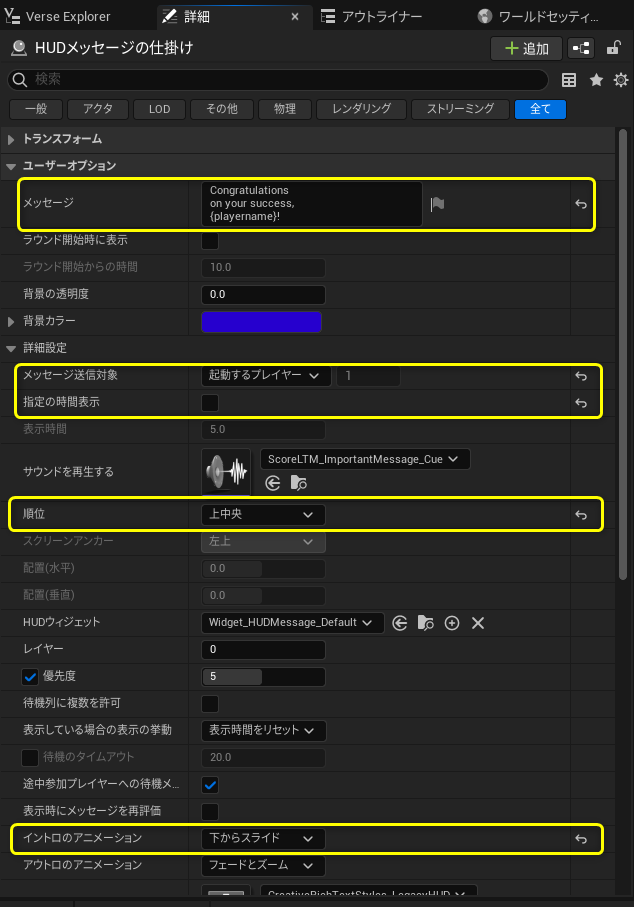
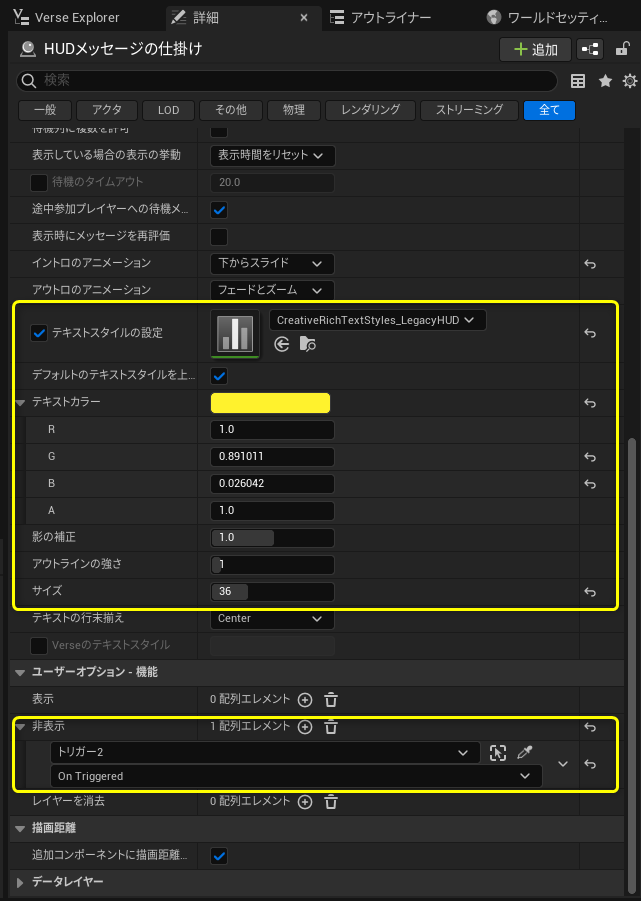
Verseコードを変更したらビルドして、レベル上にHUDメッセージの仕掛けとトリガー「トリガー2」を設置します。Verseの仕掛けの詳細タブで、HUDMessageとHideTriggerにそれぞれ選択します。HUDメッセージの仕掛けは起動するプレイヤーにのみ表示するため、「メッセージ送信対象」を「起動するプレイヤー」とします。また、OKボタンがクリックされたときに非表示にしたいため、「指定の時間表示」のチェックを外します。Verseの仕掛けの「ユーザーオプション-機能」では、HUDメッセージを非表示にするために「トリガー2」を選択します。「トリガー2」は、OKボタンが押されたときにVerse側でトリガーを実行し、それを受けてHUDメッセージの仕掛けの非表示にするイベントが発生する仕組みです。
そのほかの項目は例として以下のように設定しています。メッセージに{playername}を入れると、ローカルプレイヤー名=自分の場合「aiiroIndy」を表示できます。

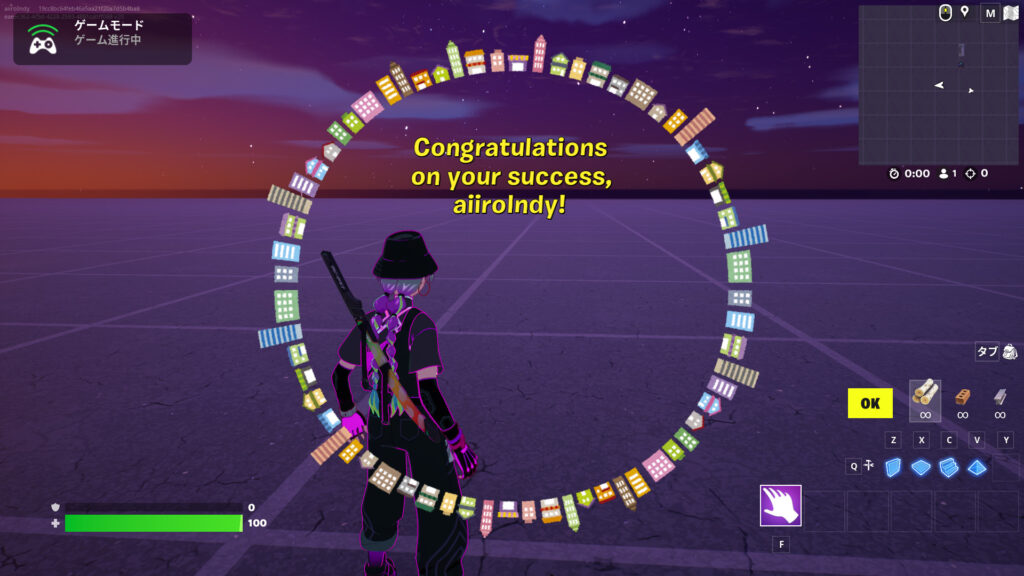
設定できたら、変更をプッシュしてゲームを開始します。トリガーを踏むと、HUDメッセージの仕掛けのテキストと画像が表示され、OKボタンをクリックするとテキストと画像は取り除かれますね。
おわりに
今回、UEFN内の画像(テクスチャ)ファイルをVerseに公開(Assets.digest.verseの自動生成)して、キャンバス内に画像(テクスチャ)を配置することで、プレイヤーの画面に表示する方法を説明しました。
完成したコードは、以下に記載しています。(コピペできます) 最後まで読んでくださり、ありがとうございました。